Für die Gestaltung einer modernen, attraktiven und interessanten Website sollten Sie sich mit den aktuellen Webdesign Trends auseinandersetzen. Vor allem die Kombination von Design und Technik spielt dieses Jahr dabei eine wichtige Rolle. Wir stellen Ihnen in diesem Artikel die aufregendsten und spannendsten Webdesign Trends 2023 vor und nehmen sie genauer unter die Lupe.
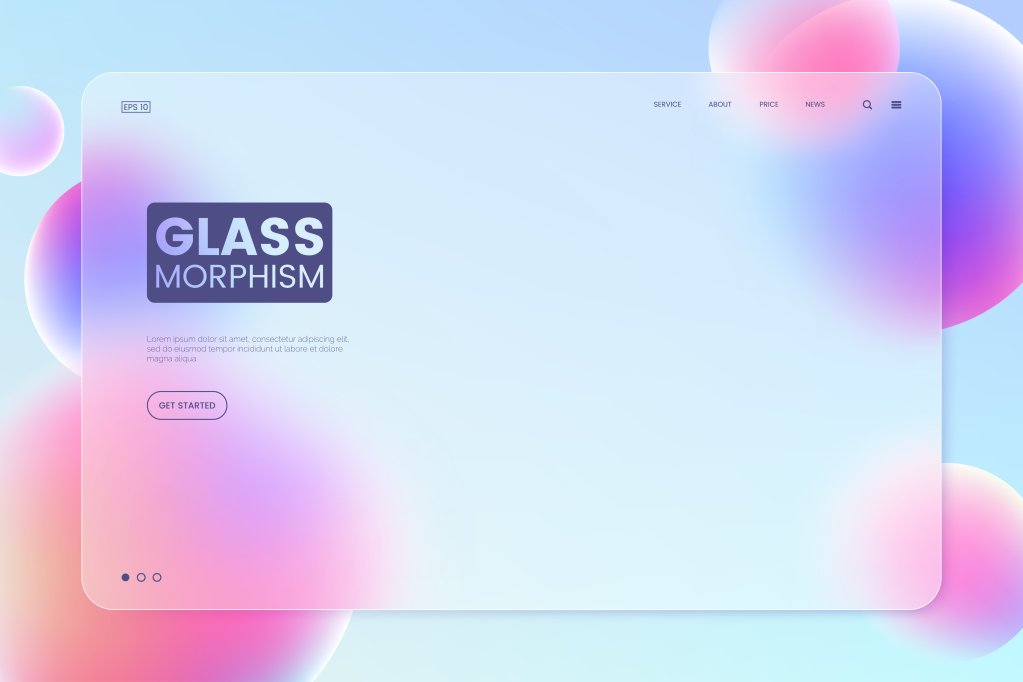
Beim Glasmorphismus wird im Webdesign eine halbtransparente Fläche eingesetzt, durch die die dahinterliegenden Elemente unscharf durchscheinen. Dadurch entsteht der Eindruck von gefrorenem Glas. Durch kräftige Farben und Farbverläufe im Hintergrund und leichte Schatten sowie runde Ecken kommt der Effekt besonders gut zur Geltung. Glasmorphismus im Webdesign wirkt auf die Nutzer sehr stylisch und hebt sich außerdem von anderen Websites ab. Trotzdem sollten die Elemente nicht zu oft auf der Seite platziert werden, da sie sonst künstlich wirken können und nicht mehr als so besonders und interessant wahrgenommen werden.

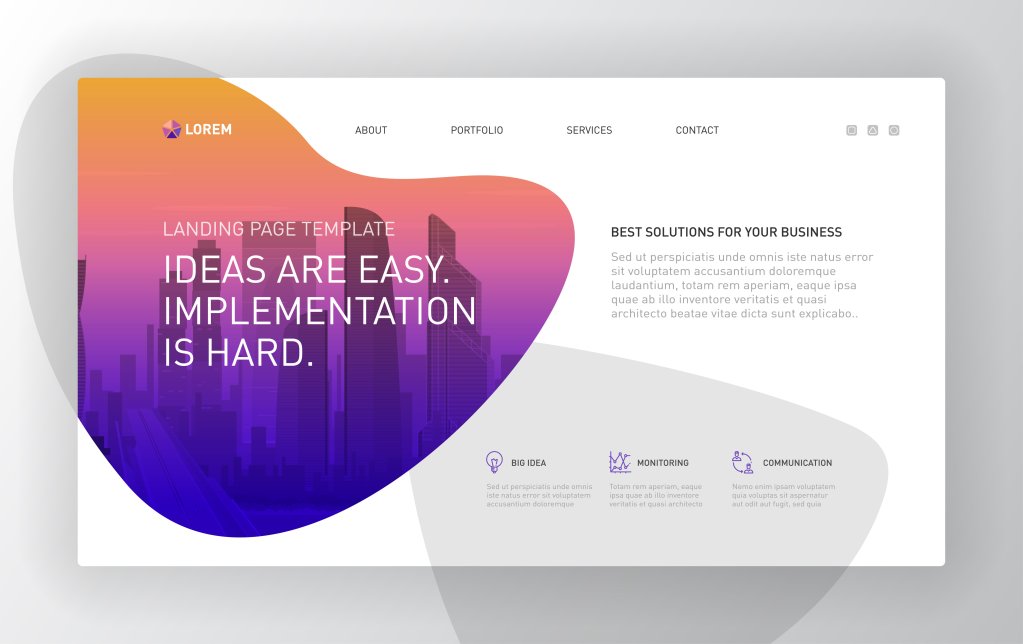
Organische Formen im Webdesign wirken im Gegensatz zu geometrischen Formen natürlicher, runder und weicher, also nicht so technisch. Sie verleihen der Website bequeme und gemütliche Akzente und erzeugen Bewegung im sonst eher statischen Webauftritt. Organische Formen lassen sich gut im Hintergrund einbauen und heben bestimmte Elemente auf der Website hervor. Grundsätzlich gibt es grenzenlose Gestaltungsmöglichkeiten, da sie sehr vielseitig und in vielen Farben und Farbkombination designt werden können.

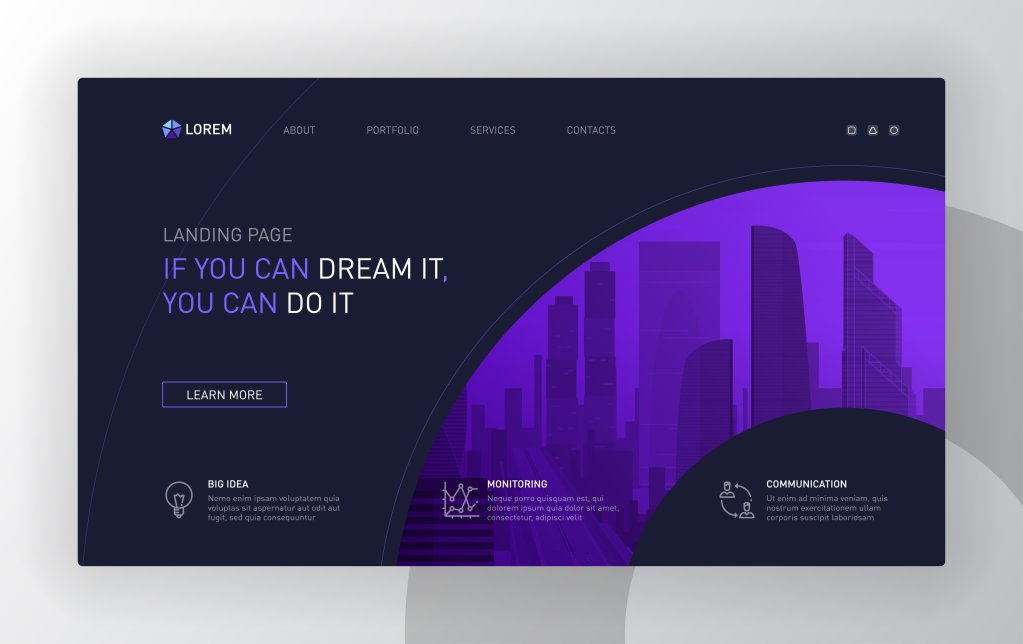
Ein weiterer Webdesign Trend ist der Verdunkelungsmodus. Dabei wird den Nutzern auf der Website angeboten, die Seiten in einem normalen Modus, also mit hellem Hintergrund und dunklen Schriften, zu präsentieren, oder aber im Verdunkelungsmodus. Das Design ist hierbei abgedunkelt, wodurch hellere Inhalte aus der Dunkelheit hervorstechen und somit die Aufmerksamkeit der User erregt. Der Verdunkelungsmodus ist zudem meist besser für die Augen und kann sogar beim Strom sparen helfen. Durch den dunklen Modus spricht Ihre Website womöglich neue Nutzer an, die nach Trends gehen und modern sind.

Zu den wichtigsten Webdesign Trends 2023 zählen Animationen auf der Website. Animationen vermitteln Dynamik, Bewegung und bringen Leben auf Ihre Seite. Aus diesem Grund sprechen sie die Nutzer emotional stärker an als ein einfaches Bild und es entsteht zudem eine stärkere Bindung zu Ihrem Unternehmen. Mithilfe von Animationen können vor allem komplexe Inhalte bildlich und verständlich dargestellt werden, weshalb sie sich auch besonders gut für Storytelling eignen. Animiert werden können also unter anderem Ihre Unternehmensgeschichte sowie Zahlen, Daten und Fakten. Speziell auf der Startseite sorgen Animationen bei den Besuchern Ihrer Website für einen interessanten und besonderen ersten Eindruck.
Interaktive 3D-Designs werden gerne im Webdesign verwendet, um Informationen, Produkte oder Dienstleistungen für die Besucher Ihrer Website erlebbar zu machen. Dabei schmilzt die digitale Welt noch mehr mit der echten Welt zusammen und schaffen bei den Nutzern eine gewisse Vertrautheit. Komplexe Produkte, oft aus der Welt der Technik, lassen sich durch 3D-Videos realer und nachvollziehbarer darstellen als auf einem Bild. Hierbei fehlt für die User jedoch die Interaktivität, da sie das Video zwar anschauen, aber keine Aktionen auslösen können. Mithilfe eines 3D-Produktkonfigurators beispielsweise können Produkte verständlicher dargestellt werden und gleichzeitig Interaktivität für die Besucher Ihrer Website bieten.
Im Webdesign werden meist Texte mit Bildern, Videos, Animationen und anderen interaktiven Medien kombiniert. Dadurch werden die Inhalte auf einer Website aufgelockert und schaffen einen besseren Lesefluss für die Besucher. Ein neuer Webdesign Trend wirkt dem nun entgegen und setzt auf ein Design, das zum Großteil nur aus Text besteht. Die sogenannten typografischen Layouts verwenden auffällige Schriftarten, um schnell die Aufmerksamkeit der User zu erregen. Dafür können die unterschiedlichsten Schriften gewählt werden, die in Stärke, Breite, Größe und Neigung variieren. Der Kreativität ist beim Design von typografischen Layouts also keine Grenzen gesetzt. Durch den Verzicht von Bildern und Videos kann zusätzlich die Ladegeschwindigkeit Ihrer Website verbessert werden, was sich positiv auf das Nutzererlebnis auswirkt.
Bei diesem Webdesign Trend wird nicht mehr auf ein ordentliches Layout mit gleichmäßig angeordneten Inhalten gesetzt, sondern auf überlappende Elemente. Bilder ragen dabei aus dem Raster hinaus und Überschriften und Texte überlappen sich und andere Inhalte. Dadurch bekommt das Webdesign einen leichten räumlichen Effekt und Ihre Website bleibt den Besuchern in Erinnerung. Achten Sie jedoch darauf, dass die Schriften trotzdem noch lesbar sind und nicht durcheinander aussehen. Vor allem bei unterschiedlichen Bildschirmgrößen ist bei diesem Trend Vorsicht geboten, wenn der Text andere Elemente ungünstig überlappt.
Wie auch schon der Trend mit den überlappenden Elementen setzt dieser ebenfalls auf ein Layout, dass sich nicht an einem klassischen Raster orientiert. Bei asymmetrischen Designs ragen einzelne oder mehrere Elemente wie Bilder und Texte aus dem Raster und lockern somit das gesamte Layout auf. Dies erweckt Neugierde bei den Usern und Ihre Website wird von den Usern als interessant, spannend und individuell wahrgenommen. Mit asymmetrischen Layouts heben Sie sich also von Ihren Konkurrenten ab, jedoch sollten Sie trotzdem darauf achten, ob dieses Design auch wirklich zu Ihrem Unternehmen passt.
Pop-ups, die unaufgefordert auf der Website erscheinen, sind für die meisten User störend und nervig. Trotzdem taucht 2023 ein Webdesign Trend auf, der gezielt auf Pop-ups setzt. Die Info-Boxen, die eine Anmeldung zum Newsletter anbieten oder Cookies nachfragen, erregen nämlich die Aufmerksamkeit der Besucher Ihre Website und führen außerdem oft zum Erfolg. Dabei ist jedoch wichtig, wenige und dezente Pop-ups in Ihre Seite einzubinden, die den Usern auch einen tatsächlichen Mehrwert bieten. Da Pop-ups eigentlich immer die Benutzerfreundlichkeit mindern, sollten die Nutzer außerdem eine klare Möglichkeit haben, das Fenster wegzuklicken.
Wie auch schon im Jahr zuvor ist das Parallax Scrolling nach wie vor auf vielen Websites beliebt. Dabei handelt es sich um eine Animationstechnik, die es ermöglicht, dass sich die Elemente im Vordergrund des Webdesigns schneller bewegen als die Hintergrundelemente. Das Parallax Scrolling erzeugt somit einen Effekt der Tiefenwahrnehmung und der Dreidimensionalität. Beispielsweise können Bilder so aussehen, als ob sie sich tiefer in der Seite befinden würden, als der restliche Inhalt. Websites mit Parallax Scrolling werden von den Nutzern oft als interessant und unterhaltsam wahrgenommen, wenn es jedoch übermäßig eingesetzt wird, kann es oft irritierend und ablenkend wirken.
Ein weiterer Webdesign Trend, der aus dem Vorjahr übernommen wird, ist das Hamburger Menü. Das Hamburger Icon ist bereits von den mobilen Versionen einer Website bekannt, es wird nun auch gerne für die Desktop-Ansicht verwendet. Das Menü wird somit minimalistisch angezeigt und lässt auf den Seiten mehr Platz für anderen Inhalt. Vor allem für Websites mit vielen Kategorien und Unterseiten hilft das Hamburger Menü bei der Navigation für die Besucher. Da die meisten Nutzer jedoch nach bestimmten Informationen suchen und diese auch schnell finden möchten, kann das Hamburger Menü die Usability negativ beeinflussen.
Der Mobile-First-Ansatz ist weniger ein Webdesign Trend und sollte deshalb unbedingt standardmäßig für jede Website berücksichtigt werden. Die meisten User greifen nicht mehr ausschließlich mit dem Desktop PC auf Ihre Seite zu, sondern mit ihrem Smartphone oder Tablet. Deswegen sollte Ihre Website zuerst mobiloptimiert werden, damit sie auf allen Endgeräten immer optimal angezeigt wird. Wenn Ihre Website auf einem kleinen Bildschirm gut funktioniert, tut es das auch meistens auf größeren. Die Ladezeit, die Darstellung der Inhalte, die Navigation und Interaktionen auf Ihrer Seite unterscheiden sich mobil deutlich von stationären Ansichten, weshalb responsives Webdesign eine so bedeutende Rolle spielt.
Haben Sie noch Fragen zum Thema Webdesign? Dann kontaktieren Sie uns! Als erfahrene Digital Marketing Agentur aus Graz beraten Sie gerne und erarbeiten mit Ihnen gemeinsam die perfekte Online-Marketing-Strategie!
Immer bestens informiert mit unserem monatlichen Digital-Marketing-Newsletter.
Tel.: +43 316 37 83 64
Fax: +43 316 37 83 64
BJB-media
Hubert-Hoffmann-Ring 42
A-8044 Graz