Um eine moderne Website zu gestalten, sollte man sich auf jeden Fall mit den neuesten Trends im Webdesign befassen. In diesem Artikel zeigen wir Ihnen die wichtigsten und spannendsten Webdesign Trends 2022 und ob Sie sie verwenden sollten.

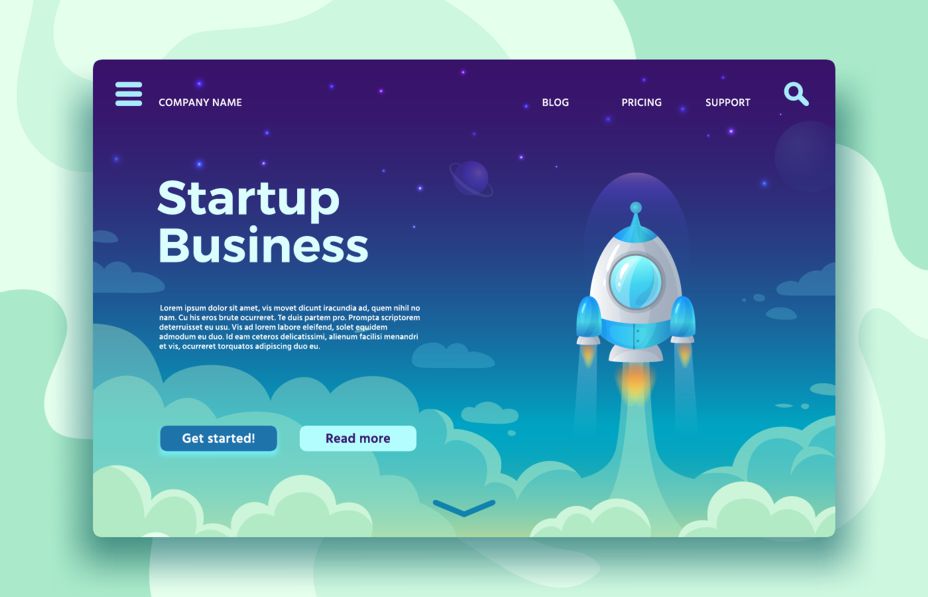
Der Trend zu kräftigen Farben und Farbverläufen ist 2022 immer noch beliebt bei Webdesignern. Sie verleihen der Website Tiefe und Ausdruck und wirken ansprechend auf die Besucher. Dabei wird vor allem gerne auf Farbeverläufe in verwandten Farben gesetzt, zum Beispiel von Türkis zu Blau oder von Rot zu Violett. Allgemein kommen farbenfrohe und leuchtende Farbtöne auf Websites zum Einsatz, um Aufmerksamkeit bei den Nutzern zu erregen. Zu viele unterschiedliche kräftige Farben können jedoch zur Folge haben, dass sie irritierend wirken und die Benutzerfreundlichkeit beeinträchtigen.

Unter Duotune-Effekt versteht man monochrome Bilder, also einfarbige Bilder mit verschiedenen Abstufungen, beispielsweise ein Graustufenbild, bei dem man noch eine zweite Farbe hinzufügt. Diese Bilder werden gerne großflächig eingesetzt und erzeugen Emotionalität und einen großen Wiedererkennungswert. Vor allem bei typischen Stockfotos bietet sich dieser Effekt an, die Bilder auf Ihrer Website interessanter zu machen.

Nicht nur individuelle Bilder, auch individuelle Illustrationen sorgen dafür, eine hohe Wiedererkennung zu erreichen und sich von anderen Websites abzuheben. Der Spielraum bei Illustrationen ist riesig und die Möglichkeiten für spezielle Eigenschaften und Wirkungen sowie für die Umsetzung sind nahezu unbegrenzt. Die Entwicklung eines charakteristischen Stiles nimmt jedoch viel Zeit in Anspruch und ist oft nur mithilfe eines professionellen Designers umzusetzen.
Viele Firmen und Agenturen verwenden Standard-Templates für ihre Website. Leider wirkt das Design dadurch sehr austauschbar und die Website-Betreiber können nicht auf die speziellen Anforderungen der Kunden eingehen. Viele Websites sehen durch Standard-Layouts also ähnlich oder sogar gleich aus. Die Individualität ist schwieriger herzustellen und die meisten Websites wirken sogar wie Kopien voneinander. Der Einsatz von Templates ist günstig und nicht sehr aufwendig, jedoch werden Sie durch die professionelle Programmierung Ihrer Website eher als einzigartig wahrgenommen und können sich durch Ihr Corporate Design von der Konkurrenz abheben.
Das Grid-Layout, wo Struktur und Rahmen für ein harmonisches Gesamtbild sorgen, wird 2022 vom Gegenteil, nämlich den Asymmetrischen Layouts, abgelöst. Dabei ragen einzelne oder mehrere Elemente aus dem Raster und lockern somit das ganze Design auf. Diese Layouts fallen auf und Sie können sich so gut vom Einheitsbrei der Websites abheben. Vor allem bei sehr text-basierten Websites wird der Lesefluss durch die Asymmetrie oft beeinträchtigt. Hier ist eine klare Struktur besser geeignet, damit sich die Nutzer auf Ihrer Website zurechtfinden können. Beim Herauslösen einzelner Elemente aus dem Raster sollten Sie also darauf achten, dass Sie es nicht übertreiben, da dadurch Inhalte schnell untergehen. Für klassische Unternehmen ist dieser Trend meist eher uninteressant, jedoch macht er richtig angewandt Ihre Website individuell, interessant und unverwechselbar.
Eine Website ist grundsätzlich aus verschiedenen Einzelteilen zusammengesetzt. Auch die Unterseiten sind im Kern gleich aufgebaut. Das bedeutet, es werden keine fertigen, vollständigen Seiten entworfen, sondern einzelne Module wie Inhalts- oder Funktionsbereiche. Diese Module werden auch Patterns genannt. Typische Module auf einer Website sind beispielsweise die Navigation, das Logo, der Kontaktblock, Teaserblöcke, Slider und die Bildergalerie sowie andere Darstellungen von Inhalten. Gerade für Websites, die umfangreiche Inhalte und Seiten beinhalten, kann dieser Trend sehr vorteilhaft sein. Die Module können nämlich unabhängig voneinander gestaltet und flexibel eingesetzt und angeordnet werden.
Die meisten Nutzer surfen heutzutage mit ihren mobilen Endgeräten, der Desktop PC wird immer mehr verdrängt. Deshalb ist die mobile Version Ihrer Website einer der wohl wichtigsten Punkte, auf die Sie den Fokus legen sollten. Es hat sich der Trend entwickelt, sich zuerst auf die Konzeption der mobilen Ansicht für Smartphone und Tablet zu konzentrieren und erst dann auf andere Ansichten wie beispielsweise dem Desktop. Der Ansatz von Mobile First bringt einige Vorteile mit sich: Durch das responsive Design wird die Darstellung der Inhalte nicht fehlerhaft angezeigt und Nutzer müssen nicht unnötig lange Ladezeiten auf sich nehmen. Der Pagespeed ist außerdem auf Google ein wichtiger Rankingfaktor geworden, denn Websites, die nicht dem Standard von Mobile First entsprechen, werden schlecht in den Suchergebnissen gelistet.
Responsive Logos sind Logos, die bei kleineren Bildschirmauflösungen entsprechend kleiner dargestellt werden. Sie verändern also die Größe, aber auch die Komplexität oder sogar die Farbe, um sich an die Umgebung anzupassen. Bei Bedarf sollte auf Ihrer Website außerdem nur eine Logo-Variante angezeigt werden, also unter Umständen auch nicht das komplette Logo. Dabei werden Details entfernt oder abstrakte Symbole verwendet, solange genug vom klassischen Logo bleibt, um es zu erkennen.
Das Hamburger Icon ist bereits von mobilen Versionen bekannt, mittlerweile kommt dieses Element auch auf dem Desktop zum Einsatz. Um Platz zu sparen und nicht jeden Menüpunkt einzeln anzuzeigen, ist dieser Trend von Vorteil. Meist ist jedoch bei Desktop-Versionen genug Platz, um die Navigation bereits von Beginn an anzuzeigen. Das Hamburger Icon ist außerdem für die Usability einer Website ungünstig und sollte daher auf der Desktop-Variante Ihrer Website eher weggelassen werden.
Das Parallax Scrolling ist mittlerweile schon Bestandteil vieler Websites. Hierbei werden Vordergrund und Hintergrund in verschiedener Geschwindigkeit gescrollt, was den Eindruck von Tiefe und Dreidimensionalität vermittelt. Bilder sehen beispielsweise so aus, als würden sie sich tiefer in der Seite oder gar im Bildschirm befinden als der restliche Inhalt. Websites mit diesem Effekt wirken interessant und unterhaltsam, jedoch besteht die Gefahr, dass die Ablenkung vom Inhalt zu groß wird. Bei Smartphones wird das Parallax Scrolling aufgrund der kleineren Fläche sogar meist als störend empfunden. Deshalb sollten Sie diesen Effekt auf Ihrer Website mit Vorsicht und in Maßen einsetzen.
Bei diesem Trend geht es um den Einsatz von längeren und inhaltlich umfangreicheren Seiten statt mehreren kürzeren. Nutzer wollen allgemein lieber scrollen, als auf die nächsten Seiten zu klicken, da dies eine größere kognitive Anstrengung bedeutet. Auch für den Designer der Website gibt es bei Long-Pagern mehr Gestaltungsspielraum, die zum Teil schon in Storytelling übergehen. Die Inhalte folgen beim Scrollen der Seite also sozusagen einem roten Faden. Beim Einsatz von Long-Pagern sollte gut überprüft werden, ob die Inhalte wirklich auf eine Seite passen oder doch besser in mehrere einzelne unterteilt werden sollten. Außerdem muss verständlich sein, wo sich die gesuchten Inhalte befinden, damit die Nutzer überhaupt erst weiter scrollen.
Großformatige Bilder, die beim Öffnen einer Website erscheinen, wirken bei uns emotional und prägen sich besser ein, während ein Text lange erklärt werden muss. Dieser Trend wird von kurzen Videosequenzen im Hintergrund ergänzt, was der Seite mehr Lebendigkeit und Unterhaltung vermittelt als ein statisches Bild. Großformatige Bilder und Videos beeinträchtigen jedoch die Ladezeit und wirken sich negativ auf das beanspruchte Datenvolumen der Nutzer aus. Darauf sollten Sie Acht geben, damit Sie mit diesem Trend eine tolle Wirkung und ein Erlebnis auf Ihrer Website erzeugen können.
Nicht immer sind Stockfotos die beste Wahl, um Bilder auf Ihrer Website zu platzieren, da sie oft sehr gekünstelt aussehen. Individuelle Bilder wirken natürlicher und authentischer, sind jedoch dementsprechend mit deutlich höherem Aufwand verbunden. Sollten Sie sich dafür entscheiden, diesem Trend zu folgen, sollten Sie für Ihre eigenen einzigartigen Bilder einen professionellen Fotografen hinzuziehen.
Wir als erfahrene Webagentur Graz beraten Sie gerne zum Thema Webdesign und erarbeiten mit Ihnen gemeinsam die perfekte Lösung für Ihre Website!
Immer bestens informiert mit unserem monatlichen Digital-Marketing-Newsletter.
Tel.: +43 316 37 83 64
Fax: +43 316 37 83 64
BJB-media
Hubert-Hoffmann-Ring 42
A-8044 Graz